Create a simple API with nodejs , and consume it with vanilla javascript
this a step-by-step tutorial to create your first simple api and consume it , this is a very simple tutorial and it doesn’t do anything complex ,it’s for complete beginners
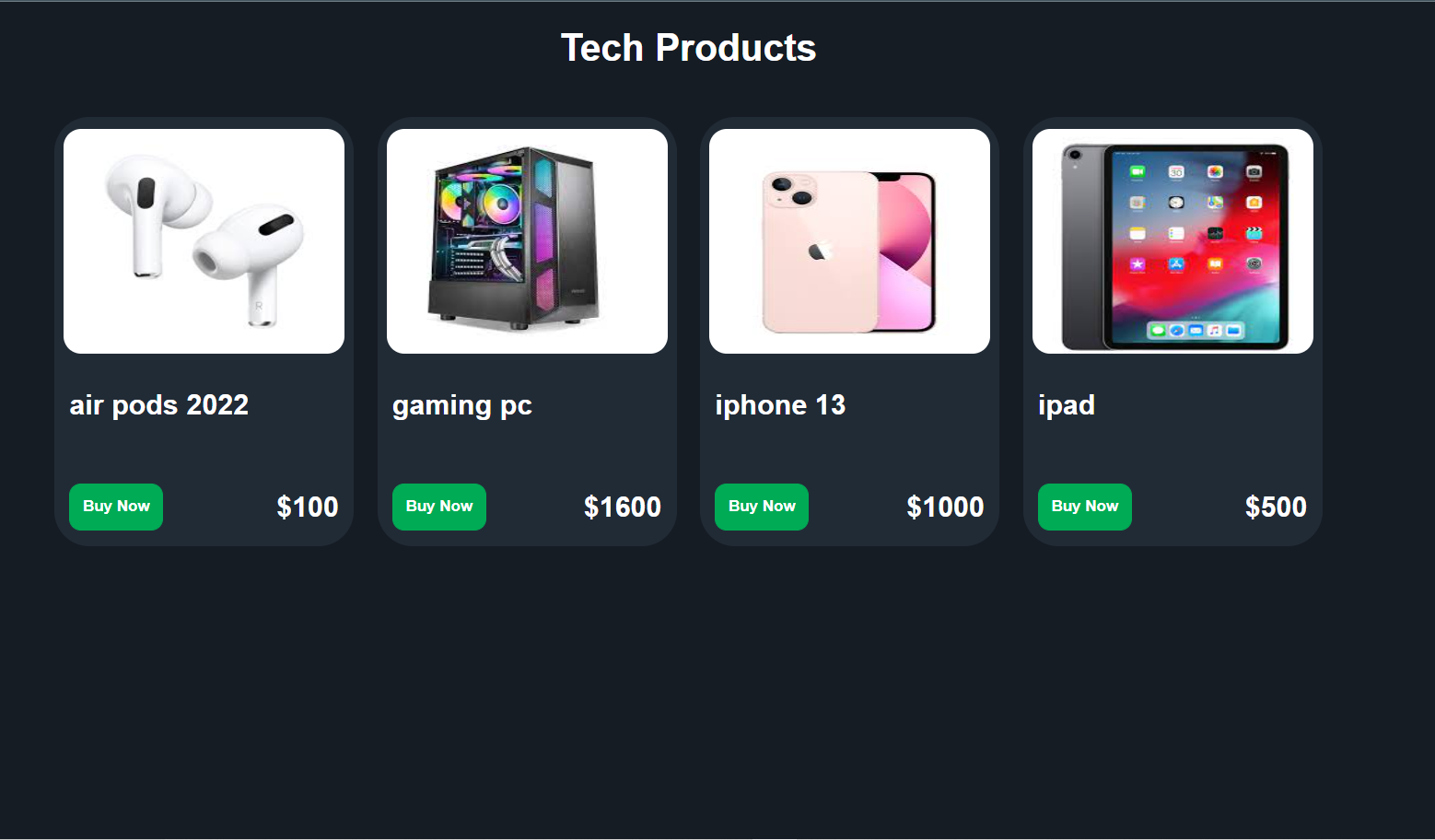
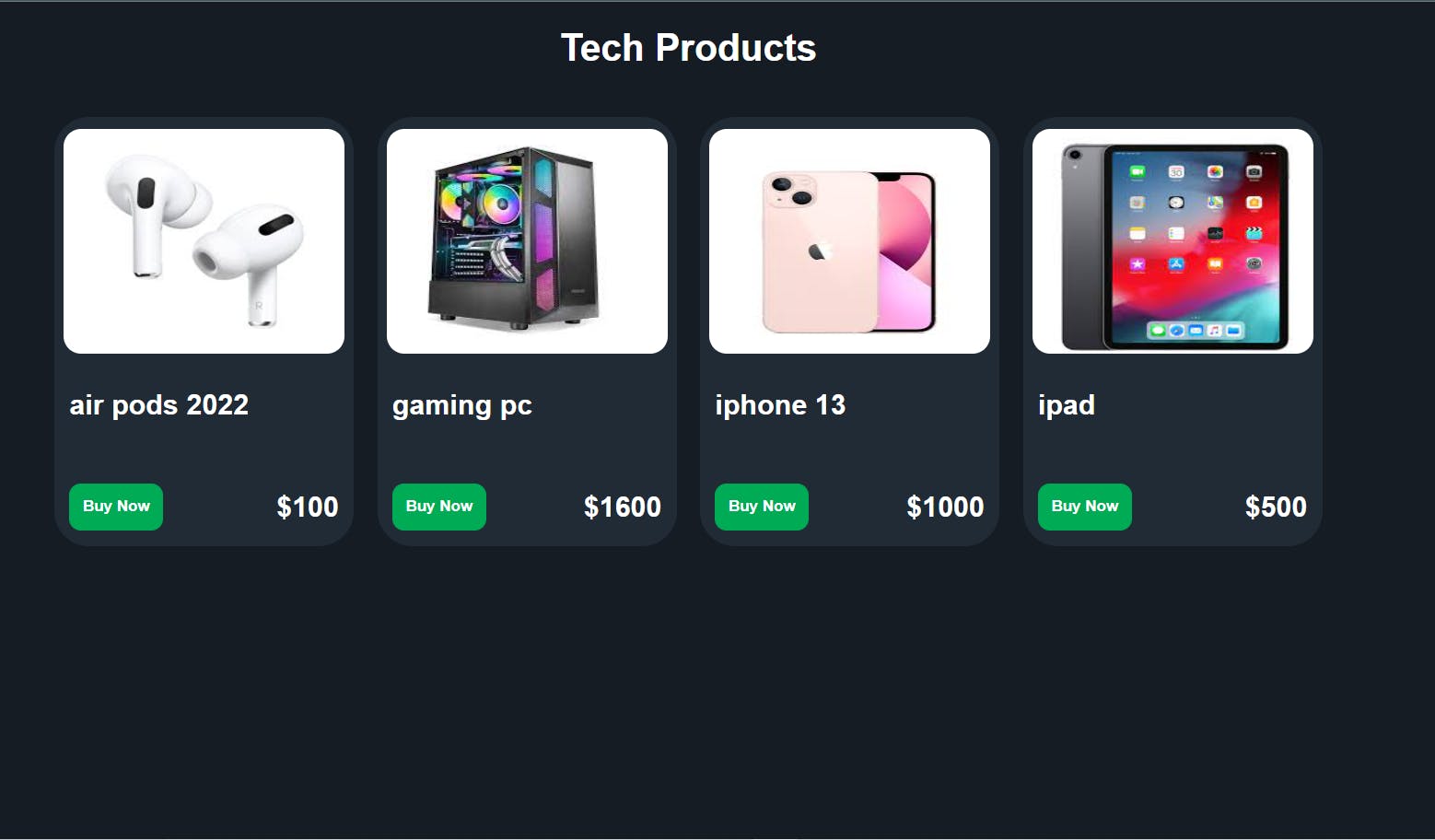
The APP we are going to build together

Prerequisites:
have basic understanding of html , css and javascript,node
visual code studio
First Step: folder structure
install nodejs if you don’t have it in your machine already, checkout this link https://nodejs.org/en/
create a directory with name of nodeproductsapp
create these files index.html , script.js , style.css , server.js
create a folder of name data and inside of it, create a new file products.json that will contain our data
[{
"id":0,
"productName":"air pods 2022",
"image":"data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAkGBxEREhAQDxAOEBAQEBAQEBAPDw8NDw8PFREXFxURFRYYHSggGB0lGxUVITIjJSkrLi4vFx8zOjMsNygtMSsBCgoKDg0NDw0NDisZFRkrKysrLSs3LS0rKysrNysrKysrKysrKysrKysrKysrKysrKysrKysrKysrKysrKysrK//AABEIAOEA4QMBIgACEQEDEQH/xAAcAAEAAgMBAQEAAAAAAAAAAAAAAwUCBAYBBwj/xAA+EAACAQICBgYIAwYHAAAAAAAAAQIDEQQFEiExQVFxBiIyYYGxBxNCUnKRocEU0eEjJDNiosIIU2OCkrLw/8QAFgEBAQEAAAAAAAAAAAAAAAAAAAEC/8QAFhEBAQEAAAAAAAAAAAAAAAAAAAER/9oADAMBAAIRAxEAPwD7iAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHkpW2gegidR8vqzy74suCYEWk+L8Ueqpx+hMEgPE7noAAAAAAAAAAAAAAAAAAAAAAAAAAAAAB5KVtZrTn8/IyxFS3h5mupFiNiCJUQQkTRYGVjxxMgRUTTRnCd+Z62RyRRMDCnK/MzIAAAAAAAAAAAAAAAAAAAAAAAAAAAqsdW61ubI3VS2sizV2qc19zUesqLahVT2M5f0l9KKmCo0adB6NbEymlOybp04JaTjffeUV4vfYuqCcJLhLV47j5v6bKv7bAr3aNeX/KcF/YgOewvSjGUpqrTxWI007/ALSrOrCXdKMm1JfnuPvWR5h+Jw2HxGjo+vo06rjt0XKKbR+YXVsn9z9K9FqWhgcFH3cJhk+fqo3IqxlM9TNac9ZLTkaRk5W1ktOsn3X2cHyIpmvgleFvdlOK5KTt9CCxBDQqX1PavqiYigAAAAAAAAAAAAAAAAAAAAAAAKnPqF0qi9nbyKiEzrJxTTT1p6mcrmOEdGXGEuy/7X3lg25Vk42W2KjPw0tZ8o9NNb97wy4YRP51Z/kfSMPO8rcYzX9LfmkcJ6Xej9er+HxtCnOrCFL1NZU4ynOCU3KE9Fa3Hryu91kEfLa1Xqyf8r8j9W4NaNCiuFKmvlBH5p6O9E8VmFWNGnSqxpyaVWvKEo0qNP2paTVnK17RWtv5n6ZrWUbLUkrLkkIrQdbrWN2myiwEnKc5vY5O3LcXEahUTVJajHL49RP3nKfhJtr6WNapPTapr2u13QXaf28SyIIZO0k+/wChuGhWd2lxaRviqAAgAxc1z5GDqPu8wJQRab/8h61718hglB5GSew9AAAAAAAAAAAAAABHiKEakXGaTi933JABzFbKalGpGUbzpaVr+1FPV1l9/IssrfUjyLKt2ZfC/Iq8qfURUWm40MfO0ZPhFv6G9uKrOU3TqKOuTi0tuttWQFBg8WktTNp45uyim5PVFLW2+COeweDm3ZzhFb9bk/lY6TLlTpdm7k1Zzl2muC4Iot8uw3q4tyadSdnNrYuEF3L8zYnUK78auJjSqyqy0YeL3RXeRVhhVpSvuj/24G+R0KShFRW7fvb4synJJXexEHspJbSKUm9upcN7IVNyd34LgTRXzKgl4LgjNI8RkFDUzTMaOGpuriKsKVOO2U3a/cltb7lrOD6ZelfD4aUsPgFDF4pXi5J/utGX80l22uEeFm0z5FnmbYjFzdXF1p1p67J6qcE90ILUl+RB9wyP0jZbi6yoUK04VZO1NV6U6Eaz4Rb1N9zsztKc7q/z7mfkWng69ecKWGp1aleUkqapRbkqi2Suuzbbd2ta5+r8HpRUFNpycYxqNbHO2trxv8yjdABAAAAAAAAAAAAAAY1Nj5PyKnKX1UW1TY+T8inynsosFtuNLExblBL/ADIX5J3+xu7jWqdqHxIIjx+TUar0nFxn78HoyfPc/FFe+jUl2a7t/NTu/mmdCCKpKHR6K/iVZz7opU0+e1/Ut6FGMFowiopbkSEOIr6Opa5PYvuwJZSS2uxqYibk0lfRWvmzynG+t62TqJRHT+pmg4gIyTPl3+IHN8RQwVCnQlOnTxNaVOvOD0W4KF1Sb4S1t8dC2y59PuaWdZTQxlGeHxVONWjPtRldWa2Si1ri1xQH4/wtfRs07WPqHQv0eYvHqNbEKWEwr1qU4tV6y/04PYn70vBSR9LyH0XZVg6qrU6EqtSLvB4ibrRpvc4xeq64tNo7O4xVZkPR/DYGn6vC0owWrSl2qlR8ZS2vls4G7WeokcjXxE9TKjfTPTyKsku49MqAAAAAAAAAAAAAMamx8n5FNlPZRc1Nj5PyKbKdi5lgt9xrz7UfiRsbiCfaj8SCNsAEUKypUWldvW/I368rRk+EW/ofOc7zyVJ6SSk3ud7FHf0pE6ON6L9JI11Z9WS7UG7td6e9eR11OpcCQxkj25jJiDxM9IZTszF1SonbMHMhdQinXSAnnUIaPXmluXWlyX6mjWxTbUYpuTdklvZdYDC+rjZ65PXJ9/BdyINkAEUAAAAAAAAAAAAAY1Nj5PyKXKdniXU9j5MospkreLLBd7iCbtKN+KJtJW2o1qz1x+KPmEbwAIryUbpp7GrHy/pRgGnKO+Da5rc/kfUSj6S5Z6yPrIq8oq0l70ePNAfH8HiZUakakNsXs3SW+L7mfWcnzFVIRaepxUlx0Wro4DGZDOUr01e+46PA0ZYaFKnJ3lGHWtubk3bwTsUdhGsJVSip48l/GoDexFe3zNaWMXEpczzF3SV+NysqZi+IR0tTHogp1alWWhTTk9/CK4t7ipwMJVXvS+p2mQYdU6ckvfb/AKYgS5blsaSu+tUe2XDuXcbwBFAAAAAAAAAAAAAAAADgMy6C4tTxCwOZVcJhsTW/ESowoqc6VZ9t056S0VJ62rM78AcJk/Q7EUJ6dXMMfilouPq6rh6u7t1rW26uJ0uW4Coneq4KMX+zpwja3fJ3d3+mrjbAAAAAAAqMdk6bc6LUZPbHZFviuBQ4jLqyb0qc2+KTmvmjtQBxFLL6stlKp4xcV82XGByF6nWer3Iu7fN/kX4A5zpVT0YxsklouKS1JWf6nD0aOlLxO96W/wAOP+77HN5PhLyuVF1kmCskdBg1ZS+L7IhwlHRRsYb2vifkhRMACKAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAApOlMbwhzf2NXJsNaxZZ5C6hzf2IcFNJ2tKycU5arJu1t9963FRaJHmG9r4n5IzZhhva+J+SCpgAQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAaGa+yu81sNh7y0r+1GVrvRaSS1rjvXJG1ma7PMwwe1FRvPeYYb2vifkjN7yPC+18b8kFTgAgAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAqc/wADWqqlKhNRlTndwk3GFSL2p23q2rxMMZ6/QfqY0Y1banOU4wT42SLkAcB0b6PZhSrzxGLxc6zlfQo061adFX3tSSX0O4wVFwglJ3k7uT3XZOAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA//2Q==",
"productPrice":100
},
{
"id":1,
"productName":"gaming pc",
"image":"data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAoHCBUWFRgVFhIZGRgaGhoYGBgaHBocGhoYGBwaHBkYGBgcIS4lHB4rHxwaJjgmKy8xNjU1HCQ7QjszQC40NTEBDAwMEA8QHxISHjYmJSsxNDE6MTU0MTo2NzU0ND00MTE0MTQ0NDQxNjQ7NDExNDQ0NjU0NDY0NDQ0ND00NDQ0NP/AABEIAOEA4QMBIgACEQEDEQH/xAAcAAEAAgMBAQEAAAAAAAAAAAAABQYDBAcCCAH/xABGEAACAQIDAwcIBwYFBAMAAAABAgADEQQSIQUxUQYiQWFxkfAHEzJygaGxwSMkQlKistEUYnOCksIVM5Ph8UNjo7MlU4P/xAAZAQEAAwEBAAAAAAAAAAAAAAAAAgMEAQX/xAApEQEAAgIBBAEDAwUAAAAAAAAAAQIDEQQSITFBMgUiURNhcSOBkbHR/9oADAMBAAIRAxEAPwDs0REBERAREQEREBERAREQEREBERAREQEREBERAREQEREBERAREQEREBERAREQEREBEw4jEIilndUUb2YgKO0nQSn7W8peBpXCO2IbhSF1/wBRrKR2EwLtMNaqqqWdgqjUsxAAHWToJxvanlPxlS4opTw68f8AMqdRDMAg7MplVx2MqVTnr1HrMNR5x72P7iMbL/KImdDsm0fKFgkutN2xD/dojMv+qSE7mJ6pVtp+UHGsnnKVKlRp6WvmquwNgCW5qrvBtY9vHmmM2vVRUK01RXDFSdbhWKNpoBqCJmwuLbELmNl83a4Fzmz3A37gOHZwgdB2f5RcQgUVcrkrmLMoUG7uMvMAyWAGtm67b5ZcF5RcMxC1qb0SRe+joQelXTUjrtOTYldE9T++pPOGV7EKuZd5Qgle0W1VuscNb7p2ImfCNrRWNzOn0Js/atCuL0qyVOpWBI7V3j2zfnzaF1zISGXW32l6ww9IDiNeqTGzeW2No2y4guo+zU547zzh7DOJO9ROZ7N8qi6DEYcji1M3/A1rf1GW7ZfK3BV7CniUzH7DnI3YA1r+y8CeiIgIiICIiAiIgIiICIiAiIgJgxOISmpd3VFG9mYKo7SdBNXblRlw1ZkYqy03ZWFrghSQedpv4z5t25tJ3qMatSpUYHQu+e1x9kk2A7BA7Xtfym4GlcU2eu3CmOb/AKjWUj1byj7W8qOOq3FFEoLxUecf+phl/BK1/gFU0UrZkCugdRfnWIuBY9Mk9jcnnuGagGPGo2UD2EEn2CWUpNk60tb4xtXNo4ytWcNWqPVcnTOxex/dBNlHUJhGHqlVYLYMAw6dDOg4jk7iXIyJhEtuuz33b7hDI2tyJx2i+ew4UCwAaoAoHQPo90jkycfFP320hkx5KRuY1H7tDk5sNnOd6DVD0A+j7TuHtl6Oy6pTKuFoLfSxYC3tVT8JrYatjKKKlSklQqAuai4tYCwur5TfsE0tp8qwqlKgrUC2itlKMDxVipB98vimPNX+naJTx14895ybn8NLa3ILF4jLz8KgQEIqtU3McxzEobm8iTyXq4JSKro3nLZchY2yNrfMo+8PfMlDG0yDfaWJ7cxzexi2ndN7H4+nUSmlOs9XzebM1Qhm55WwJAGnNMyTx+RS+7TE1/Eef9qcmWsZYpWJ7+/X+UfUTWmD0hV73fx40sGGw4AAAsPHjxpDVE59L+T89Txvlow1Ld48ePZt4+tS8v6lEzaIVvalMJiKTWtzkzW6RnsQddbjT9Zcn5N4aqiM1IBiiksvNJJUXJtvMq/KRLVKR6Lj3OJf8H/lp6i+4SnL8pbuJuMUbUrH8hhvp1iOpxf8Qlax3J3E099POOKG/u3zrNWRuIlTSi/JDVq+eqK1SpkFMgU2ZsqsGTUIdAbHfbpM63Of8kT9cPXTYe9Z0CAiIgIiICIiAiIgIiICIiBCcr2tgcUf+xVHepE4FWwlJudlJYJSzXOWzCmDzLGxGXJ6QOuad45ctbZ+K/hMO/Sck5JbEGJqsreippFyN+VaVMZQeJJEqzX6K9W9IZImaz0+WDB4erVRslNyN17g36lYBbbhN7BbQx4YUmwpd7Zrl0U5QyrmLE5TqyjTjOhUFCAIFAABCWFhaxB7NLX3XtrxkHyj2itHEUC+56dRM3DnUWBPtXt6z06see8YerHO5YOLzc1Mk13r9vwrXKKq60r10tZvRSowN8jNqVsCLL1yOw1TCogq5aoZSAV84UIN7b1IJAO/tm1y8xalvNCxIBcnhzGVR7QSe7jILZmBeorPcZWVr9JzAHM1u0X7Zda8X+URPb8QuvyL5se8k+Z/hbqnKolWajhzUC+kQyiw6CVJuL6Sr8ptpYzEJz8I9KmNcxR8ttNSxWw3DW8t+weT37PTDEfSsLu3ShP2EI9G24sNSem1p7xCupzJUqIw1uKj3Pbdtew3EjS0ZK/Z4/Z40ZONxs2op3j3uf8ArlKbKqnU03tvvla1uN7bpNcm8OVz77EpY9Fxe9j07x3ye2tgDXRsiquIW7gIqgV8vObKoHMrgAtzLBrNoDMezKrPh8OzAXLVBfpbKVXMx6TYC5lGb7LRE+509zFli+rV8S2HXn0/5fz1Orx8bThju8dH+47xvuM9ZxOjIeCg9zufHi07szGI4FjY65gejffedRv16zf7RF+G0a0r5WObTEovlavPpH1vcynh8/1N4wn+WvZbuJEpHLJhenr9/wDMnHXf1b+u6i74b0LdbfmaVZPk0Ya6rEP2oZGYkyQqNIvEtILWbko31xetHHuv8p0Wc15Mt9epdYqD8DGdKnAiIgIiICIiAiIgIiICIiBWPKK1tm4k/uAd7KPnKl5OkAFc8ShPsGUflEsvlTe2zMR1+aHfWpiVXycVg37St+cKhFumynf+ITF9QxzfjzWFuGImyxbTqqiPUY2VFLseAQMbgdJHROVbT21Wx9RB5oIVD5BrmK2DHM3ToulrATqu08IKlKpSbQOjIT02YEXHfOU4LZ1bD4hErpbKtQqwvZ1VCMwI3iwHwMq+j4stMU1vPvt+yOfg0rf9WI/uh89wSTfmtr2KbTofJbABURLb2W/X5tS5v2sJStt4lKju6IFGVtQLZzrzyNwvf9dbzoXJ6oLUm6DUdf66b2+Qm/kXmuG3T51OlMYazaP5Wengi+g3+72ys7bxtBHNM1DcHKzBeYrdKlr3042sJf8AAKAs5TtpqVIV6NW4qece9x9km6te+4g5r9cz/SOuuOOv2y836diyW3rux4hGR7gkMGzK3BlNww7CJnx9NAmHKDKrvWqZfulzTZkHUGLD2TcxWDK0KOYEP5pMwO8HIND1yNZiaeF9euPxz3+dhpfBTJHaYlbxOJ+hWe+2LHrqvqD81SRprlGzKSCNxEktprd1Xiqg9G9n6RrMdbZBYXRr9Nm99j7b69eu4nDXFaa9VV/lobZ2v55U5uUoDmtuJbKNB0Cye+25denobA+u/wCdpyDaOFdLh0Knr6rbjuPRu/46076t6z/maV23vuRGu0Pyo0jcW82qjyOxL75x1k5Nv9dodrjvRp1Kcl5PVPrtD1yO9SJ1qcCIiAiIgIiICIiAiIgIiIFK8rZ/+LrDi1H/ANqH5Tk2wdstha5q6lf2iqrr0shyhh29I61E6t5XT/8AHOONSkPxg/KcZ+rsWD1npkPULKQzKb+iUKU2y84XN76Gwta5a3CdLRWdy7tTdKqK6MGRxmVhuIM5x5TUb9ow6JfMaZAsbE5nItp0SubF5TVcECKOKDqUzGmaZKGrcXADMrKuUekNejKd8tGw9rft+N864Q+YpDIVVlDHMDcozMQQXI3/AGeuS6q46T+F2TL1U6VL2hhXol6brZgveDaxEs/JzaoSgAzC4Add/MNPnKx7QF9hmbl9RU0ncjnKwAPTlZgCO+VOlWQq4AZTUtziOaFBFlU9ICgd0ThiYiJ/lj495y134mOzuuzdpo6JVQ8x1DL7d6nrBuD1gzHjfMOyvUpU3dPQZ1VmXpFiRca6zlHJjlGcKz0HYtSLHm6Aqw0ZqbHm9AurWDDcQQL2x9vUWHMrIepnSmwH7y1WUjuMnxsNa21Ph6eGcd4+6dSycosZfMxkJXIBw9Mb0Z0e2o84crVAOx2Zf5Zo7Y5TU6ZJR0q1RqgQlqVNuio7kAVHG9VAyg6kmwmtydVvNYUtclq1dsx1LX83zrnfrfWbeTmran6dfEMfKy1raK09zpJbV0qL2J+dpJ4cnTx0jx+n2Y7bYtVX1U/M0kKTbvHDx41cXvV3HXqQ/LE8xOx/gnZw4e7mi51qvOb1m+JMpnLAcxf5vgOrx175Za9TnH2HvF/nMnIjV0bRqWV6kjsS89vVmjiHlCDY2FV+uYf+Io7zb5zsc4lsR7YvD/xqY73AnbYCIiAiIgIiICIiAiIgIiIFF8rh+pIPvYikPzH5Tg1R7OxsCCxvot9SdxYGx653Tyvt9Ww444un+SpOGilmNr2k6xtyZ0/KlNLPYMGUjQlWU65W1AUjotoend0/uA2nWoEtRqFCwyta2ouDY3HEDdNtsIhLl6uRWdlDBS5upBbQEfeXp6eqSCYnCg851qaknLhKKel159w6Bb2SU132dm0Q125T1HR/O5Ha65VZWZTrckqWt0T8TlK7CzU6BA0Ay29gBbdN3aFfZyuyph/OKAFV8xpZtBdrA3v0aiai0qD6psxyOi1Su35V+c73j25WdeGlW2xmLfV0I3m2gtfs0E2kwSugc0stwbAhtTzbBbHW9+HGSWD2fWJypsoKGspLpiGW1weczsABcA36paNh7Jr1WKhKARbDOtNCg6WCq4ZmIOXdYEsusnXv5lXbvKkLs85SwpqLHKboDY2vbnX1kvsQuKlFHDWzsykgj0lQFR0WGQWA3XknieWFHD56Dh3qI7r5ym+VGUeieYwGa2hA0BB1kHye2vVxGMUvUqOnnLorsWyKxawFybaWHsnMnTEdnIx/dEzO05yiP049RPiZv02kdyoNsQPUT4mbdNj7/HjwNPD+MvT4teqJR/K3/LW/E/lPX46umYxdXnnsQ96KZDcqL+aW/wB7+1urx17htY6rz/8A86R76VMzPyvmpzxqzM9WalapML1ZrVakzKG9sip9ZofxaZ/Gs7vPnrZdS2IpHhUQ/iE+hYCIiAiIgIiICIiAiIgIiIHO/LE30GFHHFIe5H/WcaTDkmdg8sjfR4Uf98nuQ/rOTvi0ZyUpBAzLkUMzBFvqoLHnXuNTc6S3GozTMa0kDsrPSJDgutWowTUkhxT4DT0Tv368JM4HkcjIjPjURmVWKZQSrEAlSc41B03SqqVZHzBbecS7lhmQEsCVT0n06Be0zLh8OhLU9pFWAbLalUUmyBgL30u2ZP5b7jLOqI9Kem1vbp1HZNajQWlgKBck/SYi9NWJFrlS7DeN1tBu7Y3F4LaIvnNUDTfVXruea0pb9NttA2zWuri9kDDedLkle0TDtHE1qaFl2mlazKoRbFiGXMWAYHQHQ9YlMtOp1peNm50o16tSoxYcwAuzaHnPYE2vlAFxxPGW8tTo4VxVKqoy0HOYUxooD2ckZbuz9N+dKByPH7Vgq5qc+oj2GuXmWBJ5tucS2W/BR13ntrbEbE4TFFnZ6uTzyBTZGDKKgBTcSbW6LE6WkYSiNRppPhtlmxVMK3UaqNe3R6ZkJQw1NcVRZFQBqlrIQRYDTUe2UD9mf7jf0n42k5yPa2Jpeup9lyPlLrW+3Wlc4p64tvx6Wbla31geonxPjwZs03Pjx4+Ojysf6wD+4v5j48WOzTPjx43ezXw/jL2OBG4lg5Ttekt/v/2v1+Or0j+Y6pzl/hUD/wCCnMfKR/ol9f8Asbq8ab9ANbGvcp/Cof8App/pM3L+bPy41kejU0mvUqTxmmJ3mZlZsDUtVQ8GU9xE+kp8x0Xs4PDXun05AREQEREBERAREQEREBERA5f5aallwg/eqt/SqfrOOUX5y+sPiJ1jy4PZsGP3cSe4UbfOchpNzl7R8RJ1V3jaTw7jzbM5BTzlPMmW7sPtZHynJppvF+u0yticAQfq1YG2lnG/IAN5/wDsu3YbTUwFU5SFDVGDrU83e9NlTnHzlO3Ova2hvYW4TcG1HsB/h2HNhqTRIJtTyXJvwIf1rNJS5WumM19na/Q4kam1nQ6ZQBvO/Pc9hmrjDhCtqC1w+ZbZyhTLl5/o63zbuqSX7dU6dm4XpJ5gG6mEI1bS2j9RN5j2jVYrzsHQpBWRi9PKH5qEZbBj6VwxHGxkU4hYPJ5ixh6yo98uIDKx1POTRQNLeiWsL3zFeInRsFVNB9dQhyPbW9JyWpuOIDZh2ZOM4hVxS/RkXDJdywsvPNiljvbK1jc20E6Rya2gMRSerTJfEKrI9NzcMhHoAcAFDLaw5o0GQgrR37J60qHLfk4uExJC0waNS70XBa2U2OTfYFSRpwKnpkfyYFsTT9dR7yfmZf6Ww0rFqeJOd6iD9nqgscgJzAIDpq19CBrdT6TWpWDwD4fGrScWZXWxG5lJOV1PAix9vVOzMTV30keVL/TDT/pj8x8eLjDiNpqL5QT1nQdx1O/p49Zv+co3PnVP7g+LezxwvIsKSbWv48eL37jy2r2r7WYst6RqvsxeMd75iSN4GtvYPb269dxs1ql8n8Ol7qaT8xuzmSmHYi5NsumnNLXuTru3dYO464WbRPUp/kWRv1TP3I5It1fd5ZA8xs08kz8ZpBW8odfYfgZ9P0muoPEA+6fLy+l7D8DPp3BNemh4qp9wgbEREBERAREQEREBERAREQOP+XGpz8KotfJXPZfzentt7pyNEN7299vhOieUh77Rrjh5sf8AiQ/OVpUE7E6c0i8HiHpnNTsrg3DAksLWIFmutri+6+p7Jt/4zjbW/aDYC1rpuCeb4a8zm9k3VpLwHdMgwyfdHcJ3qNNA7ax2v1ltb39DW6hD0dKAD2TxiMfi6gy1ahdMwYoStiVXKCco6F0kumCQ/YXuEyLs5PuCOqPw7Cu4WlURr5b6WO7W4vJbZmLq0nD01Kld1us3uTe579DwIEkBsyn9wd5gbMTh7z+snGSIjWkpnssWG28ldMjjzTlroTogqHeLj0A539F7HmkkGL5QYqo9eg7pbK6o3ohg4LMxP2td/AG9t80/8LTgf6m/WfrYVcwYu7FTmGZ2Ovt7JCZj0r7tHbj3dTf7H9x9vjjaSeztnhNSLtuv0DsHj2a2hdpvdhf7vzP6+/2i3ou/t+fjuO+xzTx6b+JWszMyjeUI+hHRzxx+6/AfHr6bgVxm0X1E/L1yycobmlr0MPysOP6/M1d20T1F+c5kndkOX83q88EzyWngNK2Vmw/pD2/Az6X2Q16FE8aaH8InzNhDz17fkZ9KcnjfC4c8aNI/gWBJREQEREBERAREQEREBERA4F5QGvtHE+sg7qVMSASTXLpr7QxXrj3IokErQNhTM6NNRWmVWgb1N5nR5oI8yLUgbxeFeahqT8FWBu+cmDEVZhNaa1epA1MU1yOz5n/f/i8utLLr44W3ezd1W+zKJXa9j2/r48A3U1Dv4jx46zx0lWW3iz2lrcobeZ0+8vDrHt9nV1Wp51y+qOHFuGkte2mJosetfzdPed+m+9tZWUS4B6jx+83HXv1i0q+V8n7QqhL3QNfj0b/nbuiriwQQKai/SLdXATy6TCwkWZ6wZ+kT1hPpPkyfqeG/g0x3IBPm3BI3nE5p9NejrE+keTA+qUBwpqO4WgS0REBERAREQEREBERAREQPnble2bHYo3/6zjuNvlIgCfSWNwFCp/mUKb+uit+YTkfL/ZSU8SvmsOEpmjfmJzDUDPw3G2XTsgUsTIDPOApValenSFFsrsoZwrDKCecxJ00Fz7JbMRyNI9CuD6yW94J+ECrq09q0lavJmuu7I3Yx/uAmq+ya676TeyzflvA1i8855+VabL6SMvaCPjMZMD2zzDWqaGfjNMNU6HsgY1Nxft+XjwJM7P2i1sr6jobpHbx/54GRGGXm68T8BJPA4F24gcen/bxwvOxKdbzSdw2sbXLjIoJ3EnduNx2ajp4Hfax3MLstVQBl6P1N9denpmbD0kQWA14zM1WHLWm07lqPgkG5RPC4Vfujum0WHSQO0gd95IbL2VUrjNSXOoNiwZbX4XJ36ziLRwuHAIuOkTr3JofVqQ4LbuJlQwvJGubElF7WN/wqR75d9lYU0qSUyQSosSN28n5wN2IiAiIgIiICIiAiIgIiICYnoKd6iZYgRtbZCN0sPbeRlfk232ag9olliBRq+wK4+zfsMj6uEdfSpsPZOkzyQDvEDmJmvUwVN/Spoe1R8bTp1XA029Kmp9k0qnJ+gdylewwOObU2bTWtlCZV82WAGguLyt1EXzZc6a20Om7rBneq/JOk/pANwzKDbsM1k5DYQG5wtE9OqKfcRA5/yd5IhqSVGqN9IiPlygFc6g2vfW3Gwljo8mKY35z2kD4AS809mqNLCZxglgUynsCkP+mD23b4mZa+xKbo9M0wFcFWygKbHgRuPXLgMKvCZFpKNyiBy3D+SrDhsy1MQt/3qZ39bUzLtye5OphaXmqZbLmLEuQzEm17kADoHRLBEDGtICe5+xAREQEREBERAREQEREBERAREQEREBERAREQEREBERAREQEREBERAREQEREBERAREQEREBERAREQEREBERAREQEREBERAREQEREBERAREQEREBERAREQP//Z",
"productPrice":1600
},
{
"id":2,
"productName":"iphone 13",
"image":"data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAkGBw8QDxUODxAODw0PEA8NDw4NDQ8PDQ0NFxYWFhURFhUYHSggGBomGxYVITEtJSorLi4uGB8zOjMuNygtLisBCgoKDg0OGxAQFzUfHyArLTcrLTctKystLS0rKy0uLS0tLS0vLS0rLSstLS0tLS0tKy0tLS0wLS0tLS0rLSstLf/AABEIAPQAzgMBIgACEQEDEQH/xAAcAAEAAgMBAQEAAAAAAAAAAAAAAQUDBAcCBgj/xABIEAACAQIBBggHDQYHAAAAAAAAAQIDEQQFBhIhMXETMkFRYXKRsQcUInSBktEWIzNCUlNUk5ShwcPSJjZVYqLwFRckc3XT4f/EABoBAQADAQEBAAAAAAAAAAAAAAABAgMEBQb/xAAnEQEAAgIBAwMEAwEAAAAAAAAAAQIDETISIVEEMUETM2FxIlKxFP/aAAwDAQACEQMRAD8A7iAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABDaWt6l0gSDC8VDnvuTHjMensY2nUswMPjMensY8Zj09jGzUswMPjMensY8Zj09jGzUswMHjUf5vVY8bj/N6rGzUs4K/FZaw1JaVatToxb0VKvJUouXMnKybNf3VZO+nYL7XQ/UDUrgFP7qsnfTcH9rofqHupyd9Nwf2qh+oGlwCnWdOTvpuD+1Uf1G7hMp4et8FWpVed06kZpelMGm2AAgAAAAAAAAAAAq8RWv5T2ciexL2lhX4kurLuPiPCXOrHJGKdG/CKhLWtTVPyVUf1emVs0p5aFbwl4HhJU6dSpW4N6Mp0YJ00+iTa0lq2pNdLPp8kZUpYqmqlKo5Rlsab5Nqs9aa5nrPzHkStTjrbknJaNklo9F/SdY8ENWo510r8EpULfJ4Rqpe3TorXuiTamo2UyTM6dRlK3x2t7M1Gs3qe3kfIzDO+1JPfyDZZ8ulybFd7DNq3QAWULEWPQA18XhadWEqdWEalOcXCcJxUoTi9qaepo/MXhWzRWS8do0dLxTERdWgm2+Ds7TpX2vRurX5JLa7s/Uh89nVk6hWdN1qNGtoKejw1GFTR0rXtpJ2vorsQidJrj+paKvyO2dE8FWZ+Hx0a1bF0ZTpRdOnRfCVKcXPynO2i1ey0O06q8gYH6Hg/slD9JY4RwglBRjCC1RUYqMYrmstiJ6nZj9D0zuZ3+HzcPBhkf6LL7Tif1mDGeCjBW4TBVMTgcTG7p1aVacoqXJe70uxo++hEzRiRtN6U/q+Z8FudeKrTrZKyjb/EcC0pTVrV6XJU37NfKpRe250U5HT97zwp6Orh8n+Xb41tLb9XHsOuFoebeNToABKoAAAAAAADHiOJLqy7iudNSjoyV01Zp676kWOI4kurLuK+k/79C/9KWa43NspeBvJ1Ss6tOWIoRk9J0qNWKpJ3v5KlBuPbusfVUcPg8k4Ry1UqNNOTeuUpSdldvbKTeiuxakW8alXhpQdNKgoxcKumm5T5Y6PIfEeGjD1ZZOU6d3GjWp1ayim/eVGcW9ylODe6/IR7raiI3Ct/zbXCW8VqcDfjcNDhLc+ho2v0aXpOgZIytSxVKFalJShOzTWrls01yNNNNH5jjjFbZrta/TdO/ZqO0+ByhVWCU53Ua1epVpJ3+CtTjpbm4Ttuvyl71iPZTHeZnu6cSQCqyQQAJKfLr1x3Mtyoy5tjuZDb0/3IVDMczLIxTD2atvJuK18HLl4r6eYtkj5eZf5NxPCQu+MvJlv5/SHP6nFr+cPh6/744b/j3+cdcOR4j98cN5g/zjrheHi5OUgAJUAAAAAAAAY8RxJdWXcVjg2k1qaS3Ms8RxJdWXcV8HqW5FLNsXyx6cuWD9DVjzV8pOMqbaas09FprtNi5NyrR8Z/lpkt1eG8RpqV76LnPgb/7SnoejRt0H2GCwcaa1WvaysrKK2WRsReoklRIIJJQAEASVWWlrW78WWhVZZ2x3e0hrh+5CpkYpGWZikQ9mrDMzZJxGhVSfFn5D3/Ffb3mCozUqztrWprWnzM0iG3RFqzWfloV/3xw3mD/OOuHHlV087sJP5WTtLtVY7CIfM5I1aYAASzAAAAAAAAYcW7U5dVldTepbkWON+Dl1WVsNi3Ipdti9mRMk8olFGrLTZkMCZmTJhW0JABKoAQBJV5Y2rcvxLMqssvWt3tIlrh5wqajNecjJVkalSoIe3SqKszSrzPdWqaNaqb1h0RCtyTWvnPhOeOAqR/qr2+5o7icEzelfOfD+aT7qp3srPu+Z9XGs1v3IAA5gAAAAAAAGHGfBy6rK2GxbkWmI4kurLuKunsW5FLtsT0SQSUbPRkpsxFdi84MNRrww05+/VHGOjFXVPS4rm9i2rp5bEwrbWlyDKoO1rWfK2zFJW1EqROwEAJCqy09no/EtLlLnDUsl/fORLbBG8kKTEVSurVzDjcaucqquMNKUfRUrqG9VrmpUqmpLEmKdc6K1X095vwtnLhH8vA1ZejSrr8DvJxfBYfgs6sDSe2GTFGXWtW0vvudoMJncvk/U26stp/MgADAAAAAAAABjxHEl1ZdxVQ2Lci1xHEl1ZdxVU9i3Ipdti+XokgFGz0jiGcmImsdiNJvTWIq77aT0f6bHbjn3hBzMr4issXg4qdSajCvRc4QcmtUasXJpbLJq/wAVNcpak92WSJmOz7/NPKyxmCpYi95yjoVOirHyZfer7mjale+vafIeDbJGNwEalHFcE6NTRrU3Squbp1eLKMk0tq0dl15LPrpzu7k2mFccTElxc83FyrVNz4/wj4/gKEalm1pKLaTainpa3zK9l6UfXXKXOCmpaMZJSi04yjJJxlFpppp7UXxxu0Q2wTrJEuNTyzpvaQsZczZ55pywb8YoJywcmrrW5YaT2Rlzxb2P0PXZv56lXO7o09mM3VG4XqxBc5q4bxjF04bYQfDVOpCzt6ZaK9J8nCsdT8HmS3Rw7xE1apidGUU9saC4nbdy3OPMVyWitVcubVZV9V/tjhfMX+cdgOOt/thhfMZfnHYjkh85l5SAAlmAAAAAAAAx4niS6su4qqexbkWuJ4kurLuKmnsW5FLtsXy9ggFGqSTySEpTPdzGekwPQIFwhJWZVV5R/vnLG5oZQ4y3e00w84aYucNfgIyi4TjGUJJxlGSTjKLVnFp7U0ckz4zNlgZcPQUp4Gb6ZSwsnshJ8sb7H6Hrs32OkjLOjGcXCcYzhNOE4TScZReppp7UejaXR9SaW3DieYmbzxlbTqL/AElFp1L7Ks9qpLvfRvR2CUrHnD5MpYWlGlQgoUYaoxV3a+t3b1tt8rMFaocOWZm3dr1dfd8bTlfO/DeZS7qx2Y4rg5Xzuw3mUu6sdqKw8nP9yf2AAliAAAAAAAAx4niS6su4qaexbkW2J4kurLuKinsW5FLtsXy9gAo1ACAlJKZAA9kEXAQk0sdxlu9puGljeMt3tNMPOF8fKE0zYga1NmxBnoS2vDJa+p7CkyrhHT8pa6b/AKXzPoLtEtJqzSaepp600Y3rFlKZJpO3KMmO+dmG8zl3VTtxxvxWNLPDDRjfReClJJ/Fuq2q/LsOyHPPaXJntFrzMAADEAAAAAAABixPEl1ZdxU09i3ItsV8HLqS7iop7FuRS7bE9gAo1SQAEgAAlAgASaOOflLd+LN00MoPylu/FmmHnC+LnCabM8GacJGxCR6LpvVtRZ7TNeMjIpFZhhNXPcZ++WF8wf55105Bi3+2OF8xf5x1847cpcN/cABCgAAAAAAADFi/g59SXcyop7FuRb4t+9zvrWhLVsvqZUQ2Lcil22J6JPJJRqkEAJSCABIIAEldlJ+Ut34ssCvym1pJctr3vyXeqxfFzhph5wwwZmhI1osyRZ6MS7rQ2oyMikaqke1Isxmr4bEP9sML5j/3HYTjlSS92GFur/6K221n79rOxnDflLy8vKQAFWYAAAAAAADxVhpRcflJx7UUdB+TZ7Y+RJc0lqZfmjjMBpPTg9GfLqvGfNdc5W0bXpbTSJPHBV724CT6VUp2f3k8HW+Zl69P2lNS366+XoHng63zM/Xh7RoVvmZ+vD2jUnXXy9A86Fb5mfrw9o4Ot8zL14e0ak66+XoEcHW+Zl68PaJU61tVGTfKtOmrfeNSdVfKSqxk9Ko7bIrR9O1nrKdPKMoOOGoQp1GmlUxE4yjDp0YO8u1HxHuHzk/irXLqoxSNMfadytTNWlt+77FI9I+M9w+cn8Vf1UR7h85P4q/qonRGarf/ALa+P8fbImVRRTlJqMYpylKTSjGK2tt7EfE+4fOX+Kv6qBC8FmUsXJQyllPFVMPqcqVNQjCTun8trk+SW+vHhWfV1+IY8w5/4nnFXylTu8HhKSwtKpZ2nLVrT5uO90o852gq83cg4bAUI4bDQVOnHm2yfK2+Vloc8zudy4LW6p2AAhUAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAB//9k=",
"productPrice":1000
}]
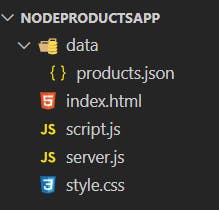
so then folder structure would be something like this

Second step : html file
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<Link href="./style.css" rel="stylesheet"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>tech Products</title>
</head>
<body>
<main >
<h1>Tech Products</h1>
<div id="productsContainer">
</div>
</main>
<script src="script.js"></script>
</body>
</html>
copy paste this code to your html file , we will add the content using javascript .
Third Step : css file
/* general style*/
body {
background-color: #161c24;
font-family: Arial, Helvetica, sans-serif;
color: white;
}
/************************************************/
/* header style */
main h1{
width: 100%;
text-align: center;
margin-bottom: 40px;
}
/*************/
/* Products Container */
#productsContainer{
display: flex;
justify-content: center;
align-items: center;
gap:20px;
flex-wrap: wrap;
}
/* Product Card Style*/
.productCard{
display: flex;
flex-direction: column;
align-items: center;
width: 256px;
height: 367px;
background-color: #212b36;
border-radius: 30px;
}
.imageContainer{
margin: 10px;
width: 240px;
height: 240px;
border-radius: 15px;
overflow: hidden;
}
.imageContainer img{
width:100%;
height: 100%;
}
.contentContainer{
width: 90%;
}
.contentContainer h1{
width: 100%;
text-align: left;
}
.contentContainer button{
width:80px;
height: 40px;
color: white;
background-color: #00ab55;
border: 1px solid #00ab55;
border-radius: 10px;
cursor: pointer;
font-weight: bold;
}
.price{
display: flex;
justify-content: space-between;
align-items: center;
}
this is style ,doesn’t need any explanation
fourth step: script.js file
// get main tag
const productsContainer = document.getElementById("productsContainer");
// return product Card Structure html + css classes
const getProductCardStructure = (productName, productPrice, productImage) => {
const ProductCardSection = document.createElement("section");
ProductCardSection.classList.add("productCard");
ProductCardSection.innerHTML = `
<div class="imageContainer">
<img src=${productImage} />
</div>
<div class="contentContainer">
<div>
<h1>${productName}</h1>
</div>
<div class="price">
<button>Buy Now</button>
<h2>$${productPrice}</h2>
</div>
</div>
`;
return ProductCardSection;
};
// add product cards to dom
const addCardProductTodDom = (productsList) => {
for (let product of productsList) {
productsContainer.appendChild(
getProductCardStructure(
product.productName,
product.productPrice,
product.image
)
);
}
};
// get products data from local server
const getProductsData = async () => {
const data = await fetch("http://127.0.0.1:5000/data");
const productsList = await data.json();
return productsList;
};
getProductsData().then((productsList) => addCardProductTodDom(productsList));
Explanation:
so now I will explain script.js file line by line
const productsContainer = document.getElementById("productsContainer");
so first we get products container element (we declare it in our html file) that will wrap all product cards
const getProductCardStructure = (productName, productPrice, productImage) => {
const ProductCardSection = document.createElement("section");
ProductCardSection.classList.add("productCard");
ProductCardSection.innerHTML = `
<div class="imageContainer">
<img src=${productImage} />
</div>
<div class="contentContainer">
<div>
<h1>${productName}</h1>
</div>
<div class="price">
<button>Buy Now</button>
<h2>$${productPrice}</h2>
</div>
</div>
`;
return ProductCardSection;
};
what this function basically do is it get product name ,price and image then we create our productcard using createElement function then we append our html code that contains data of product and css classes to our productCard that we created and return it
// add product cards to dom
const addCardProductTodDom = (productsList) => {
for (let product of productsList) {
productsContainer.appendChild(
getProductCardStructure(
product.productName,
product.productPrice,
product.image
)
);
}
};
all what this function is doing is it takes an array of products objects ,then add it to our products container
// get products data from local server
const getProductsData = async () => {
const data = await fetch("http://127.0.0.1:5000/data");
const productsList = await data.json();
return productsList;
};
the rule of this function is to get products data from our local server
getProductsData().then((productsList) => addCardProductTodDom(productsList));
in this line we call our function that gets our data ,and it’s an async function so we have to wait until it finish executing then after that we take that data and pass it to our “addCardProductTodDom”
that will add it to our DOM
fifth step: server.js file
const http = require("http");
const fs = require("fs");
const ProductsData = fs.readFileSync("./data/products.json");
const server = http.createServer((req, res) => {
const pathName = req.url;
// data path
if (pathName === "/data") {
// solve cors policy bug and specify type of response data
res.writeHead(200, {
"Access-Control-Allow-Origin": "*",
"Content-type": "application/json",
});
res.end(ProductsData);
}
// not found path
else {
res.end("not found path");
}
});
// listen to server
server.listen(5000, () => {
console.log("listening on port 5000");
});
Explanation
const http = require("http");
const fs = require("fs");
in these two lines we import http module that we will use to create our server,,and fs module we will need it read data from our “productsdata.json” file
const ProductsData = fs.readFileSync("./data/products.json");
we read our productsdata using readFileSync method of fs module
const server = http.createServer((req, res) => {
const pathName = req.url;
// data path
if (pathName === "/data") {
// solve cors policy bug and specify type of response data
res.writeHead(200, {
"Access-Control-Allow-Origin": "*",
"Content-type": "application/json",
});
res.end(ProductsData);
}
// not found path
else {
res.end("not found path");
}
});
in this block of code we use createServer Method that will fire with every request the server gets
and basically what it does is check if the path name is “/data” if true ,it will return the products data we read earlier using fs module ,if not it will return “not found path”
// listen to server
server.listen(5000, () => {
console.log("listening on port 5000");
});
in this line we start our server in port 5000
Final Result
now to see the final result ,go to your terminal in vs code and type “node server.js”
you should see something like this

then open your index.html file in chrome ,you should get this result